
04581740_ed2 7
1.1.4 Screen Elements
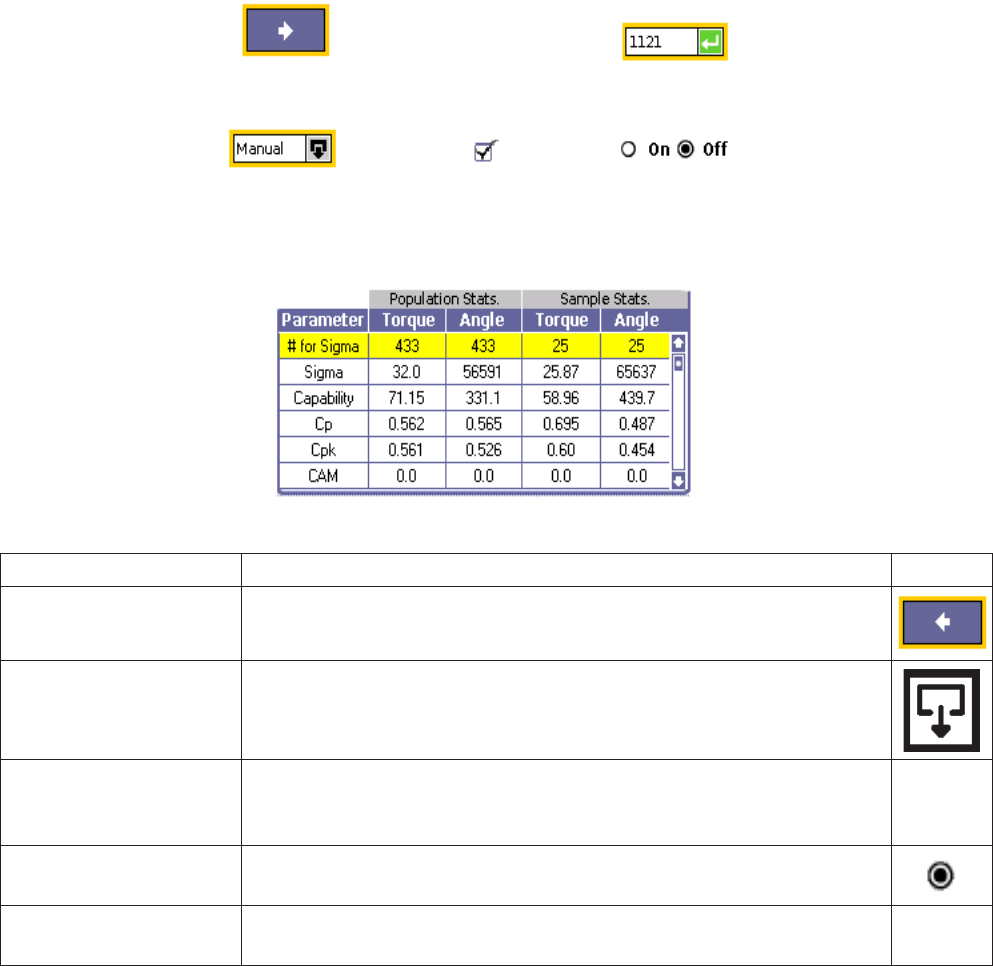
All the dierent screens that can appear on the Insight IC-D display have certain design elements in common. These
design elements, called screen elements, are shown in the graphics below.
In actual operation, you use the arrow keys on the Navigational keypad to navigate the cursor to the individual screen
elements. A yellow border around the screen element indicates that the cursor is located at that screen element.
Button
Data Entry Box
Drop Box
Radio Button
Check Box
Dispaly Boxes
Figure 5 - Screen Elements
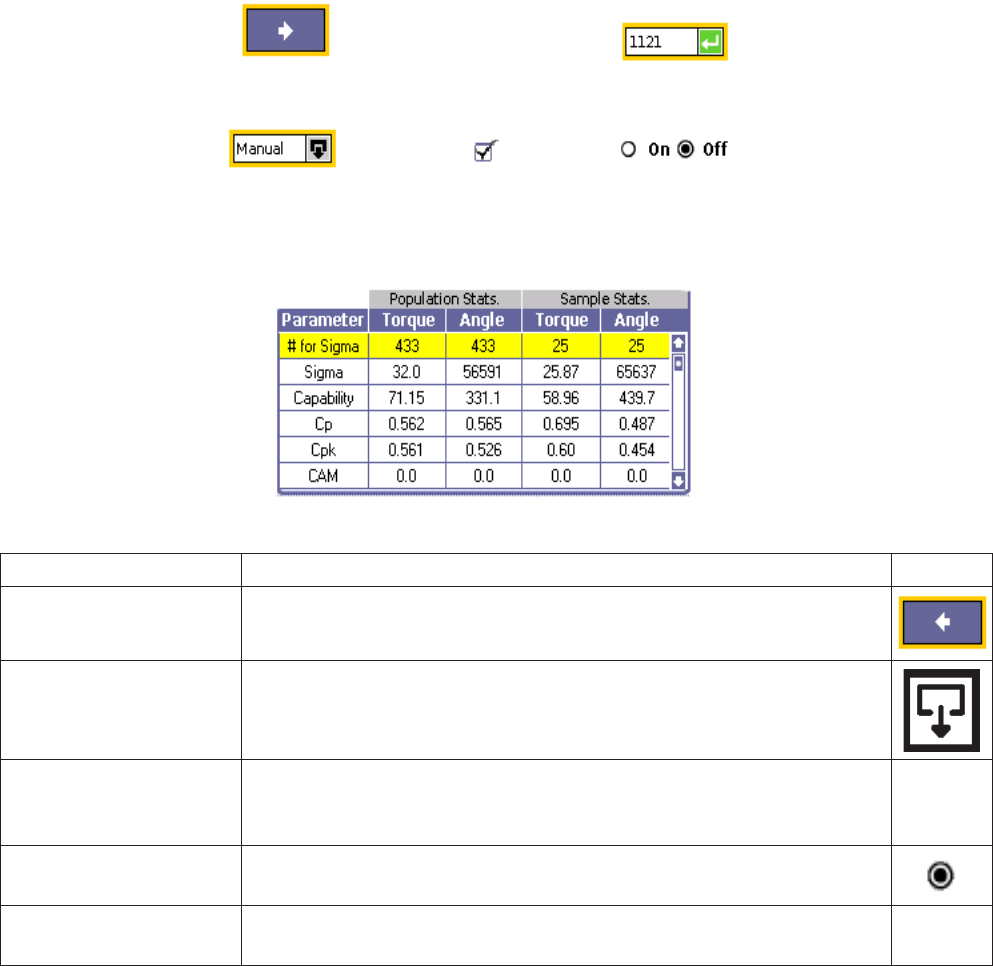
Screen Element Description Icon
Button
To click on a button, navigate to it with the arrow keys and press the Enter
key. Yellow highlighting around a box indicates that it has been selected.
Drop Box
Drop boxes are indicated by the Expand symbol. To open a drop box,
navigate to it with the arrow keys and press the Expand key.
Data Entry Box
Navigate to a data entry box with the arrow keys and then use the numeric
keypad to enter a value. Press the Enter key to place that value in the data
entry box. Pressing ESC before Enter resets the prior value.
Check Box / Radio Button
Navigate to a check box or radio button using the arrow keys. Press the
Enter key to check or uncheck the box.
Display Box
Display boxes may contain view-only or editable information. Use the arrow
keys to scroll up/down and left/right.