
208
USING PHOTOSHOP ELEMENTS 8
Painting
Last updated 7/26/2011
Color Creates a result color with the luminance of the base color and the hue and saturation of the blend color. This
preserves the gray levels in the image and is useful for coloring monochrome images and for tinting color images.
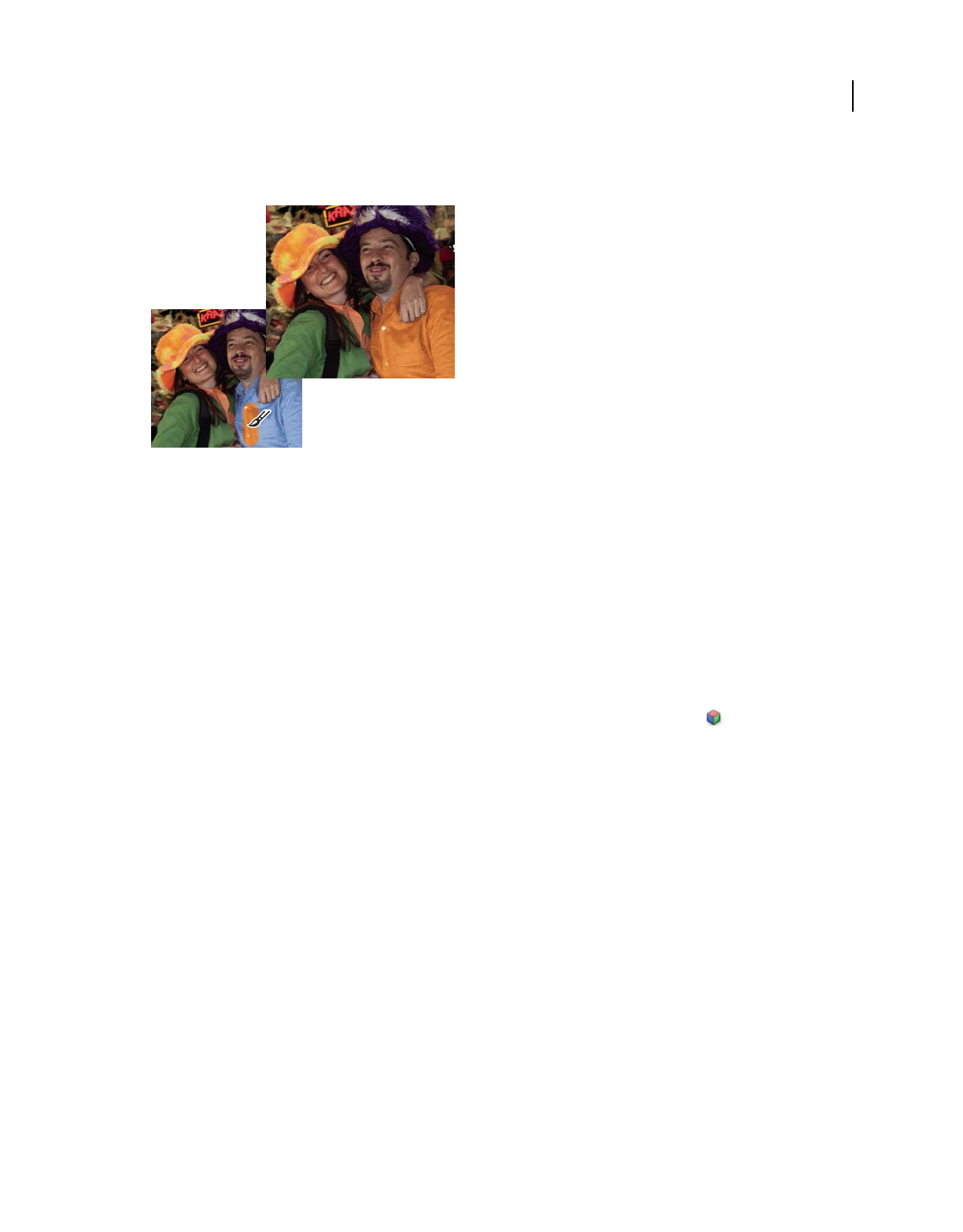
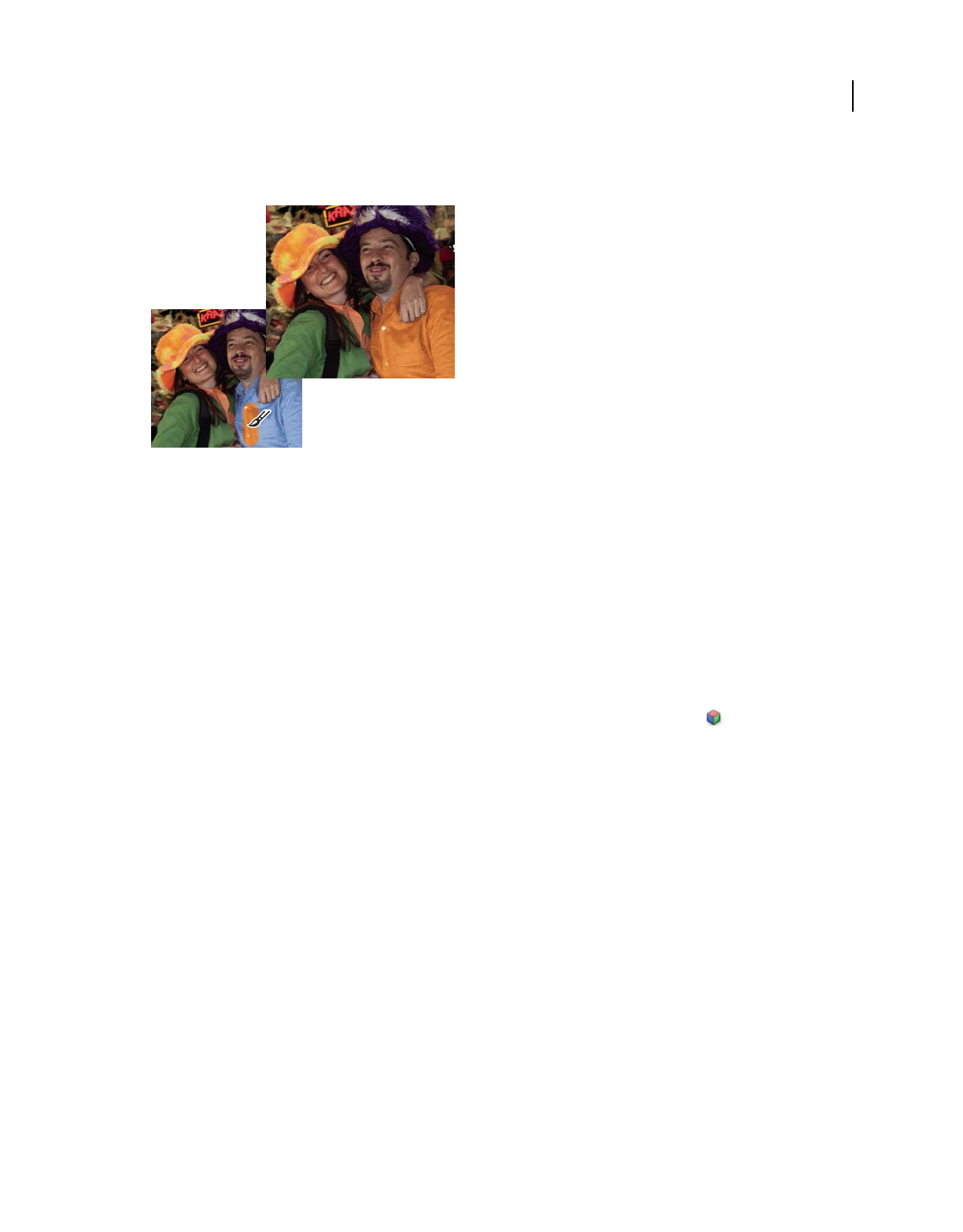
Using the Color blending mode to change the color of a shirt
Luminosity Creates a result color with the hue and saturation of the base color and the luminance of the blend color.
This mode creates an inverse effect from that of the Color mode.
Web-safe colors
Web-safe colors are the 216 colors used by browsers on both the Windows and Mac OS platforms. By working only
with these colors, you ensure that colors in art you prepare for the web display accurately in a web browser.
You can identify web-safe colors in the Adobe Color Picker by using either of the following methods:
• Select Only Web Colors in the lower-left corner of the Color Picker, and then choose any color in the Color Picker.
When this option is selected, any color you pick is web-safe.
• Choose a color in the Color Picker. If you choose a color that isn’t web-safe, an alert cube appears next to the
color rectangle in the upper-right area of the Color Picker. Click the alert cube to select the closest web-safe color.
(If no alert cube appears, the color you chose is web-safe.)
More Help topics
“Use the Color Swatches panel” on page 210
“Use the Adobe Color Picker” on page 211
“About dithering” on page 271
Choosing colors
Choose a color with the Eyedropper tool
The Eyedropper tool makes it easy to copy a color without having to select a swatch. It copies, or samples, the color of
an area in your photo to set a new foreground or background color. You can sample from the active image, from
another open image, or from your computer’s desktop.